- APP神圣官网 > 热点资讯 > 正文
流程图原型App(原型流程图页面都是需求)「流程图 原型图」
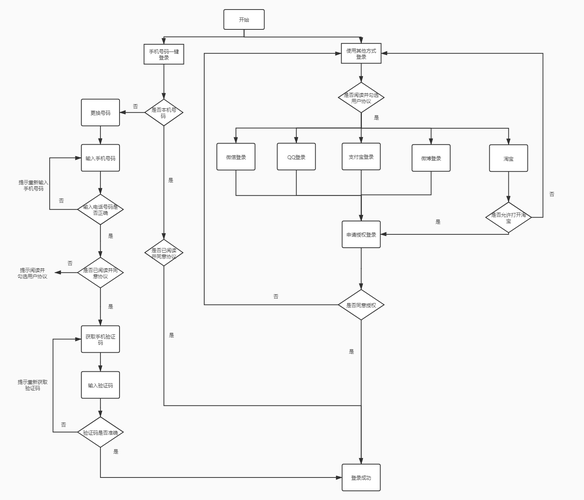
至此,我们完成了app的宏观定位、系统架构、产品结构图以及最为重要的2大流程图(业务、页面流程图)接下来本文将围绕页面的原型设计、交互设计展开在xxxx目前我们手头上已经绘制了「职得App」所有业务流程图,还有一张页面流程地图可以说在心里基本知道产品的功能,以及每个页面的功能元素,接下来就是参与需求评审的原型稿和交付给技术同学的设计稿了强烈建议先看前面的文章再往下看~否则可能看不懂二、原型vs交互vs视觉很多人对原型稿、交互稿、视觉稿定义不清楚无论是大公司还是从0设计App,由业务流程图还不能直接交付给程序员开发,还需要做出原型需求稿、交互UE稿、UI稿而三者正好对应是黄金圈法则:Why-How-What原型需求稿:页面有什么功能(why)交互UE稿:功能如何被用户使用(how)视觉UI稿:功能长什么样子(what)理想情况,在大公司里分别由3个人负责,或UED部门负责交互和视觉但很多中小公司里产品经理同时身兼交互设计师的身份,更有甚者兼任视觉设计师作为从0设计App的唯一负责人,我当然是同时身兼原型和交互哈
另外,原型有人还会分为线框图、低保真和高保真原型,我用下厘清一下其实名称不重要,重要的是不同公司分工不同,按照实际情况应对就好了本文着重就原型和交互展开关于视觉UI设计,下一篇文章来讲三、原型稿关于原型,有些产品经理坚持「逼真」、「动态」,尤其是一些乙方公司,如软件外包公司我可以很明确的说,即使你花时间把Axure练得很熟,把原型做得很逼真,在甲方公司里都是性价比极低的做法3.1 What:原型稿是什么?在实际工作中,直接看原型稿的3大使用场景:描述需求:产品经理通过对需求挖掘,然后解决用户的需求,原型作为辅助工具形象地描绘出来,以便其他人可直观理解、快速达成共识,解决用户的需求;设计协作:需要在进入UI设计阶段之前将原型稿确认,不能让UI通过你的口述来天马行空设计;客户展示:对于外包服务型乙方公司,在听了甲方的需求后,一般会直接设计动态、可交互的原型,目的是更好地解释给甲方听,也是为了更快交付签合同一般来说,我们都是甲方公司的产品经理,只用考虑前2点你所做的原型,其实更多就是讲清楚,页面有什么功能,如何解决需求前面做了这么多调研,绘制了流程图,其实都是在解决用户的需求,通过功能/服务来解决需求,因此在原型环节也是如此,讲清楚大概怎么解决需求即可如上图,如果公司有交互设计师,最终做成这个样子就可以了已经能够说清楚功能是解决什么需求,剩下的细节交给UE和UI设计就好了3.2 How:怎么做线框稿?问:用什么工具做原型?答:其实Axure、Sketch、磨刀、甚至PPT都能做原型,我推荐Axure问:Axure要系统学吗?答:我反正没学过,至今95%的工作里只用到方框、文本框、按钮、占位符、直线这么几种够了做出上面途中那样子的线框稿,基本上已经可以在甲方公司应用了产品经理不是来画图的,否则和设计师有什么差别?设计师确实要系统学一下Sketch或Axure在各大厂中用过很多方法,用来用去,让我写经验,我还是推荐闵伟老师(携程高级PM)的4步方法,比较简单易用:绘制业务流程图和页面流程图;添加页面基本元素;添加功能,满足业务流程和页面跳转;添加判断,满足流转同样地,回到我们「职得App」中来和上次一样,挑出职得App的一个业务流程做范例——学员看视频流程第一,绘制业务流程图和页面流程图,这在之前的xxxxx文章中我们已经操作过了第二,添加元素根据上图,可以看到这个流程涉是「2.职圈-我的职圈tab」——>「2.3职圈-职点课程」——>「2.3.1视频播放」这3个页面同时,这3个页面每个页面里的核心元素也能看到现在将这些功能元素转化为页面上的信息即可比如:我的职圈卡片(包括图片、题目、简介等)、职圈的介绍(包括圈主姓名、简介、头像、背景图等)、课程章节分层(章节名、课程名、分级操作等)、视频播放器、作业展示区等第三,添加功能和跳转添加连线,点击哪里进行页面的跳转比如:点击卡片会跳转到下个页面,点击具体课程章节会跳转到下个页面,但是点击圈主头像并不会进行跳转第四,添加业务判断在业务流程图里提及了,看课程视频前会进行两次判定,完成作业和是否付费即菱形控件因此,在功能上可以对已经完成作业的课程勾选icon标记,对未付费课程进行加锁icon提示最终我们就会得到如下的原型图(草稿线框图):同理,我们根据业务流程图和页面流程图,可以将每个页面的原型全部绘制出来如下图,大概会得到非常多的原型图:看到这里,我想你一定会有很多问好工作量是否太大了没错,很多产品新人每天被原型图所折磨,还要改来改去,特别麻烦因此我这里想特别强调,对于线框图来说:先画流程图,敲定后再画原型;在动Axure之前,建议手绘
不要上色,不要写太多注释好吧,我觉得你可能听不进去,吃两次教训就知道了,我也是这样过来的四、交互稿鉴于是独立负责「职得App」,因此最终目的是拿出交互稿然后交付由UI设计师进行设计,所以我还自己独立作为不专业的交互设计师进行UE交互设计就个人从业经验而言,互联网UE交互设计:基于人类心理和用户需求的人机交互设计,而交互设计原则或者说心理学知识多如牛毛,需要针对不同场景、不同用户、不同功能目标来敲定关于交互,这里推荐《设计心理学》套装,唐纳德·A·诺曼,豆瓣8.6分同时再推荐一个系列文章:交互设计师应具备的技能树(9)| 设计流程的三个阶段;交互理论 | 深度解析尼尔森十大交互设计原则在设计中的用法简而言之,根据用户心理,设计出更舒服的功能使用方式关于方法,作为产品人我不专业,直接引用起点学院特训营主讲人黄向阳(前网易资深交互专家)的4个关键点:初始状态:如新手引导、禁用情况、动画提示、视觉引导等;中间流程:如动画效果、操作手势、交互流程、帮助提示、过渡流程等;结果状态:如点击效果、结果提示、二次确认等;异常情况:如错误操作提示、可交互边界、异常情况发生等继续拿上文提到的线框图举例子,根据对原型高进行交互设计针对页面上所有可以交互的点,按照功能的实际情况来判定要交代清楚哪些事情给开发同学看具体的交互应当比我图中展示的更为详细,这里只是取其示意,且并不一定是最好的交互方式简而言之,根据用户心理,设计出更舒服的功能使用方式并且在交互稿中事无巨细、没有遗漏地写出来毕竟是写给技术开发同学的,对于他们来说,只有是非0和1,没有0.5这种模糊的东西同样地,交互稿的工作量也是巨大的这里我就不一一贴图了,关注公众号领取五、总结OK,至此,作为产品经理的我们基本已经大功告成接下来将交互稿交付给UI设计师,最后制作PRD给技术开发同学就可以了
所以,下一篇内容:从0设计App(7):视觉设计由于我也不懂视觉设计,因此请来了阿里巴巴认证设计师来讲(有设计需求可找——>站酷&微博:杨锦Vincent),先剧透张图:参考学习内容:http://www.woshipm.com/pd/1031272.htmlhttp://www.woshipm.com/ucd/897458.html起点学院特训营课程-主讲人黄向阳相关阅读从0设计App(1):市场分析-知识短视频行业(上)从0设计App(1):市场分析-职场技能教育市场(下)从0设计App(2):竞品分析-吃透3款产品看职场在线学习平台从0设计App(3):如何用问卷看透人心 (上)从0设计App(3):用户访谈造就产品灵魂(下)从0设计App(4):用4步管理一切需求,做到心中有数从0设计App(5):2个维度构建产品之“道”(上)从0设计App(5):如何搭建系统架构和产品结构(中)从0设计App(5):2套方法绘制业务、页面流程图(下)作者:朱鲁斌,公众号:字字朱心每周深度思考一个问题,不稳定的世界里找到一份笃定本文由@朱鲁斌 原创发布于人人都是产品经理,未经许可,禁止转载题图来自Unsplash, 基于CC0协议
联系我们
在线咨询:









0 评论