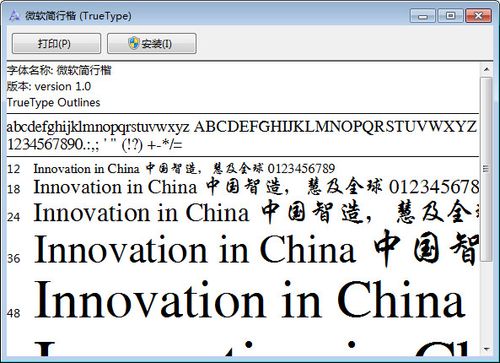
我们也可以使用 GIMP、Krita、Inkscape无论你使用什么,只要能导出 SVG 就可以进入下一步字体有了设计理念和规格,下一步??在第二步中,我们需要将字体的设计稿,转换为字体,也就是通过字体设计软件,将 svg 复制到对应字体的 Unicode point 中在这个过程中,我们需要使用 birdfont[3] 完成这一最终步骤庆幸的是,这样一款优秀的字体设计软件,它是通过 GNU GPL v3 协议开源的,你可以 点此查看它的仓库[4]可惜的是它经历了 3000 多次提交,但只有 400 star这是因为作者将大量的时间投入到了 code 中,而没有过多的时间运营社区在打开软件时,它会提示您想要创建一款商业字体还是根据 SIL Open Font 许可证的字体?需要注意的是,著名的 Google Fonts[5] 字体,也是通过 SIL Open Font 许可证进行分发的,这意味着您可以免费使用(包括在商业项目中使用,而不追究版权)限制时您不可以出售使用 SIL Open Font 字体许可的字体,时长00:29其实这个步骤超级简单,您只需要将设计好的 svg (最好在 svg 中包含间距)复制到 birdfont 中,然后进行调整即可最后,当您为必要的字符设计好时,比如 25 个字母和 0~9 的数字,以及一些特殊符号这时您可以在 birdfont 中设置字体的名称和描述,导出为 ttf 即可具体的您可以参考 Tsing-font[6] 字体,它不仅将字体通过 SIL Open Font 免费分发,还公开了其 Figma 的设计文件[7]甚至是 birdfont 设计源文件[8] 也在其仓库中该字体提供了一个简单的网站来进行展示其字体的样式我想您可以通过 Tsing font 这款字体,来了解字体设计的流程和从设计到可以应用到这一阶段如何使用字体?如果您到了最后一步,也就是导出了 ttf 文件,那么您需要做的就是安装有趣的是每个系统都会有自己的一段字体预览描述比如 Ubuntu 的字体测试内容就是 “I can eat glass, it doesn't hurt me(我可以吃玻璃,它不会伤害我)”,而 Windows 上有的机器显示的是:“中国制造,汇集全球 Made in China……)”我很期待你的系统字体测试内容是什么?或许你可以在评论区中分享下安装好了字体就是使用,我们展现下在 Figma 看看我们自己做的字体是什么样的?非常棒
我们的字体可以使用,并且我们还可以通过为字体加入描边的方式,让其变得粗一点,视觉效果看起来更棒
,时长00:08作为一个前端领域专注于 CSS 的公众号,虽然我们的字体不支持可变(也就是粗细可变)但我们可以通过 CSS 特有的特性 -webkit-text-stroke 实现为字体加粗
-webkit-text-stroke 的支持性非常好,以至于目前所有的浏览器都支持它的显示,因此这也可以让我们的字体在前端呈现时,是可以保证字体的粗细可变的字体的显示问题在写 CSS 的时候,最害怕的一定是 CSS 元素在各个浏览器的适配性上述我们生成了 TTF 文件,可能我们在本地环境中的 Chrome、Firefox、Safari 等浏览器都是可以正常显示的但放到生产环境,Firefox、Safari 可能显示不了我们的 TTF 字体,需要通过一些工具进行转换,比如 Convertio 这样的在线工具,同时在 @font-face 中添加它们:
@font-face { font-family: "Tsing"; src: url("Tsing.woff2") format("woff2"), url("Tsing.woff") format("woff"), url("Tsing.ttf") format("truetype");}至此字体制作的流程就到以尾声但真实的情况是,在字体设计完后还需要有很长的一段时间根据该字体设计一些海报和字体演变的视频,结合到其该品牌的视觉系统中但由于我们是做个字体自己用,所以就可以减少一些视觉传达和营销层面上的设计包装最后本文到此结束,希望对你有帮助 :)如果还有什么疑问或者建议,可以多多交流,文笔有限,才疏学浅,文中若有不正之处,万望告知参考资料[1]nerd-fonts: https://github.com/ryanoasis/nerd-fonts[2]中文开源字体集: https://font.gentleflow.tech/[3]birdfont: https://birdfont.org/[4]点此查看它的仓库: https://github.com/johanmattssonm/birdfont?tab=readme-ov-file#readme[5]Google Fonts: https://fonts.google.com/[6]Tsing-font: https://github.com/iepn/tsing-font[7]Figma 的设计文件: https://www.figma.com/community/file/1369266571672278927/tsing-font[8]birdfont 设计源文件: https://github.com/iepn/tsing-font作者:iepn 来源-微信公众号:iCSS前端趣闻出处:https://mp.weixin.qq.com/s/0a_Yz6S8lUTDICY2E6GiZg
(图片来源网络,侵删)








0 评论