- APP神圣官网 > 热点资讯 > 正文
原型新手制作教程抖音APP(原型页面绘制产品元件)「抖音原型设计」
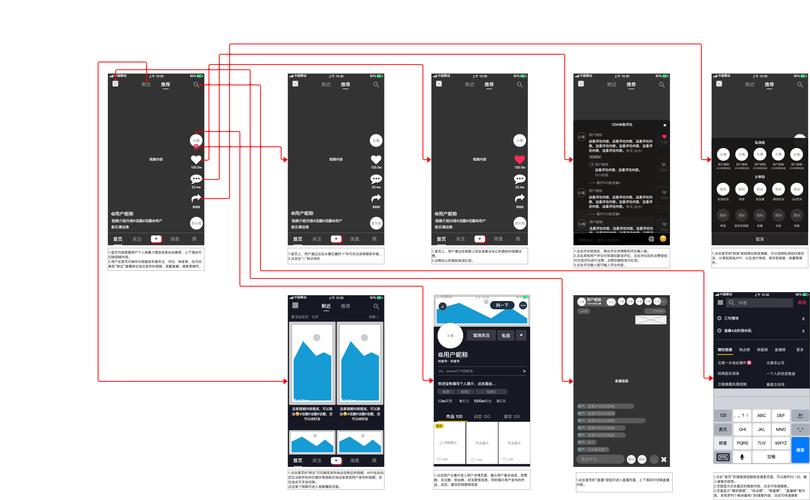
该产品原型图是本人在决定学习产品经理相关知识后绘制的第一个产品原型图,旨在熟悉产品原型图制作方法和制作流程、以及学习行业优秀产品的设计理念和改进说明。该原型图制作和交互说明存在较多的疏漏,虚心欢迎各位产品大牛批评指正。原型图制作信息抖音APP版本:11.2.0APP运行平台:iPhone8 IOS 13.4.1原型图设计软件:Axure RP 8软件运行平台:macOS 10.15.5原型图页面尺寸:375667抖音APP产品结构图抖音APP从产品设计上来看主要分为6大模块,分别是登录、首页、关注、发布视频、消息管理、我 共计6个模块,每个模块对应不同的内容,从页面层级上来绘制抖音APP的产品结构图简单如下:产品原型图大致也是按照上述产品结构图绘制,该原型图主要展示抖音APP主要功能页面及交互流程,细节页面和交互未做详细绘制。抖音APP原型图制作登录首页关注发布消息我总结原型图绘制个人经验总结对于产品新手来说,初期临摹绘制产品原型图时,多使用Axure软件的辅助线和页面截图来辅助绘制,可快速定位元件位置和大小,能更快完成元件的绘制和位置摆放,对于新手来说比较友好;将图片大小修改成与原型图页面大小一致的尺寸,通过X轴和Y轴辅助线快速绘制元件。需要重复使用的元件或者页面,通过创建母版可极大提高原型图绘制速度,若需要修改同一页面元件的样式,直接修改母版样式即可。绘制好的原型图多使用组合功能,以防止对页面拖动时改变页面元件的布局;同时,在绘制过程中,尽量对具有整体性的元件集合设置组合,方便元件拖动时不改变元件布局。对于产品新手来说,在设置元件颜色时,尽量使用颜色提取工具,可保持元件颜色的准确性。可通过导入外部元件库的方式来提升原型图绘制效率,对于常用的元件可自行整理成一套元件库使用。对于抖音APP的一些思考产品整体页面简洁直观,可操作和不可操作区域均通过明显的颜色来进行区分,且整体页面风格都采用对比度很高的颜色来进行视觉上的区分,例如登录页面中可操作按钮和不可操作按钮使用红色和灰色进行区分,极大提高了用户使用体验。对于同一页面中不同的展示菜单,均使用不同的文字颜色或是颜色条来进行区分。例如导航菜单当前页面菜单使用白色字体加底部白色导航条进行区分;但在颜色对比上还有优化空间,且页面颜色运用较为凌乱,颜色统一性运用有优化空间,例如不同页面的导航条颜色可做归一化处理。整体交互逻辑比较简洁直观,对于用户友好性较高。但部分页面存在重复情况,可做页面归一化处理,例如“消息”页面中的“粉丝”列表和“我”页面中的粉丝列表两个页面存在重复,且目前页面不是同一个,可做页面归一化处理。以上是作为产品新人对于抖音APP原型图的绘制和个人一些经验总结,仅代表个人观点,欢迎产品前辈批评指正。本文由 @陪时间旅行 原创发布于人人都是产品经理。未经许可,禁止转载题图来自Unsplash,基于CC0协议
联系我们
在线咨询:









0 评论