画原型的目的是什么尤其是对很多PM萌新来说,这样的内容可能会给大家在初识这个事物的时候带来一些困扰,于是在一开始就不太确定,自己到底需要产出一个怎样的成果。就比如说我,当初实习的时候,就是因为看了很多高保真的案例,而试图绘制同样一个高保真的原型。但现在回过头去看,才觉得自己在实现页面和交互的时候着实消耗了太多时间,反而忽视了产品本身的业务需求和功能逻辑。为了论证这个观点,我忍不住翻开了尘封多年的教材。让我们一起来看看专业课本怎么说 :
快速原型模型首先是快速建立一个能反映用户主要需求的原型。然后提供给用户使用,用户在试用原型后会提出许多修改意见,开发人员根据用户提出的意见,快速修改原型系统。然后再交给用户,只有重复上述过程,直到用户认为这个原型系统能达到他们的要求后,开发人员才根据原型系统编写需求规格说明。因此根据这份需求规格说明,开发出的软件应能满足用户的真正需求。对于开发出的原型来说,由于原型的用途是获知用户的真正需求,所以一旦需求确定了,原型将被抛弃,因此原型系统的内部结构并不重要,重要的是必须迅速地构建原型,然后根据用户意见迅速的修改原型。所以各位萌新PM,其实大可以把产品原型理解为一个用来确定需求的工具。而我们使用这个需求工具的目的,就是为了通过这种能够快速迭代的方式,来对产品的需求进行深度的挖掘和筛选,从而得到一份需求确定的规格说明。那么我们就可以说,绘制原型,最最最重要的原则就是:快速&清晰。
如何让原型画得快速一、用最合适工具在确定工具的时候, 一定要明确原型本身的使用场景,才能保证我们做出最精确的选择。
而在我看来,原型最基础的两个部分就是,绘制&演示。
那么紧接着,请各位在心里和我一起默念火老师的话:“天下武功,无坚不破,唯快不破。
”也就是说,原型最基础的两个部分便可以由此扩展成为:快速绘制&便捷演示。
那么我们在寻找工具时就一定要着眼于这两个方向。所以我们今天要讲的主人公就可以上场了:快速原型工具,摹客RP。
1、在线式绘制,随时可用只要是有浏览器有网的电脑,你就可以画原型。不需要客户端,也不需要像使用Axure那样去寻找不同版本的安装包,更不需要汉化和激活。只需要打开官网,新建一个RP在线设计稿即可。这种“云编辑”的方式,会更加方便大家去场景化的办公,随时随地,打开电脑就能调整、同步你的原型,帮助你争做新一代卷王。
要知道,你不卷,我不卷,项目就要被搁浅。
多句嘴啊:大家可以在自己的常用设备中直接下载客户端,操作更顺溜。而且在客户端中对原型进行的改动,在浏览器内也是同步的,所以偶尔在非常用设备上对原型进行改动,也相当方便。
2、一键式分享,随时可看绘制好的原型,分享和演示也相当重要。尤其是对有甲方爸爸来说的小小萌新PM,如果工具没有选对,那么你面临的将是一次又一次的修改和发布。毕竟甲方爸爸的原则一般都是:我有意见,但我不一次性说完。
所以在整个原型评审和迭代的过程中,将有很多细枝末节的问题会以陆陆续续的方式提出,而使用摹客能给到你最快捷的体验就是:在你对原型内容进行更新后,演示内容也会同步更新,既不需要导出压缩包,也不需要更新链接,帮你实现春风化雨般悄无声息的修改,超级nice。当然,对于那些在海岛上断网度假的老板来说,咱们还是得用下载离线演示包的方式来分享,让一切都回归于开始时最朴素的样子。3、全功能解锁,永久免费对于咱们PM萌新来说,可能有很多还在学校学习,有很多才刚开始接触这个行业。所以要咱们为一个还没有成为生产力的工具付费,着实有些强人所难了。但实不相瞒,使用摹客RP,真的可以不要钱。
只要现在去参与免费设计计划,就可以解锁摹客设计的所有功能,绘制原型也不会受到页面数量的限制。二、快速丰富画面在选择好工具之后,咱们就可以开始瞎搞发挥了。
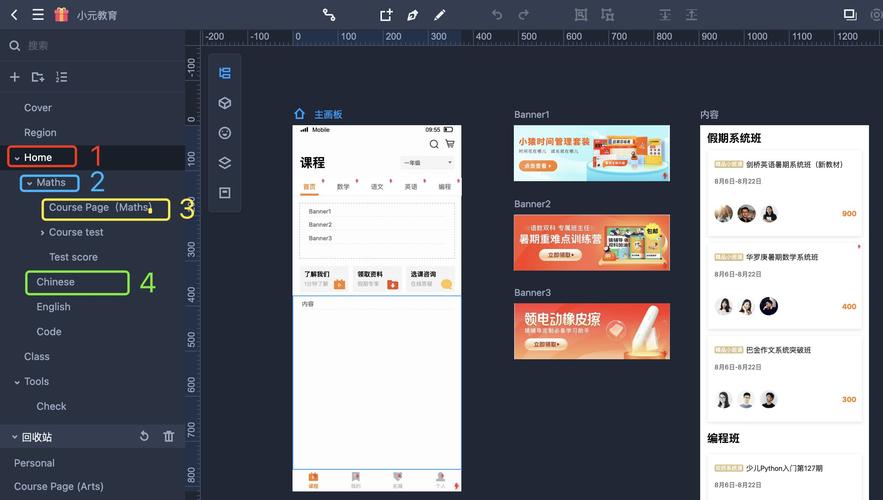
1、确定页面大小这一步通常是使用Axure时的必须步骤,毕竟现在的PM大佬们,当年谁没有发自内心地问过一句:“手机页面是多大来着?”但是现在,我们使用摹客新建项目的时候,就可以根据需要直接选择项目页面的大小。如上图我们可以看到,在摹客里,常见的手机、平板、Web的尺寸都已经被预设好了,另外还有个自定义尺寸,用来满足一些非常规需求。比如:像咱们公司的测试小姐姐一样,用来做汇报TTP呗,我瞅着还挺溜的~2、认识界面布局当我们打开新项目时,会有一个默认生成的首页。然而这个时候也不能迫不及待的就开画啊,还是得先熟悉我们的绘制面板。通过了解绘制面板的布局,就可以明白一个原型应该拥有哪些必不可少的要素。
页面:用于创建、整理项目页面,以便更好的梳理产品使用逻辑;组件:构成页面的一些基本元素;属性:修改组件样式;图层:展示构成当前页面的组件;交互:帮助页面和组件实现跳转等逻辑。3、搭建页面内容到了这一步,就可以想干嘛就干嘛了~找到自己需要的组件,将它拖动到它应该在的位置。这样慢慢的用组件将页面搭建起来,再通过一个个页面,将项目原型搭建起来。4、整齐才能完事这里给大家show一个基础的线框原型,面对这样干净整洁的页面,谁能对它说“达咩”呢?所以不管什么时候,身为刚刚跨进PM圈的萌新们,无论是画原型还是画流程图,对齐、均分,都是我们应该要有的态度。
(指不定你老板或者甲方就是个处女座呢~)所以属性这里的工具,请一定要好好的用起来。
另外再来个小窍门:正儿八经的建立好辅助线,也能帮萌新们大大提高绘制速度呦~三、建立逻辑1、页面逻辑所谓页面逻辑,其实就和功能解构一样重要。而且,通过页面之间的关系,我们可以清晰的了解到用户在这个页面的访问深度。只有在这其中建立起了良好的逻辑关系,才能在后续的展示、迭代中,拥有更好的优化方向。至于操作,也是很简单啦,直接选中页面拖动就可以了,请看2、交互逻辑交互其实就是一个用于演示的功能,所以其根本目标,是让原型“动起来”,让看这个原型的人,能够更直观地感受到组件(按钮)和页面之间的关系。所以其实在快速制作原型的时候,我们只需要保证基础的跳转即可。如何让原型看得明白在整个原型绘制的过程中,我们都可以通过演示的功能,来对自己的原型进行预览。这一个步骤不仅可以确定我们的页面美观度,也可以让自己反复体验交互链接,从而确定自己的产品逻辑是否清晰,体验是否流畅。
最后多叭叭一点,就是在演示的时候可以注意勾选始终显示链接区域哦~不然,如果四个icon只有一个可以点击链接,还需要让大家挨个挨个去试探,也太拉垮了~好了好了,说了那么多,最后让我们再复习一下原型最基础的两个部分:快速绘制&便捷演示。
还有我们选择的工具:快速原型工具。
画原型做设计,永久免费。(图片来源网络,侵删)









0 评论