CSS是如何运行的?他到底是怎么工作的,如何从CSS应用到DOM,今天和大家分享下
为什么学习
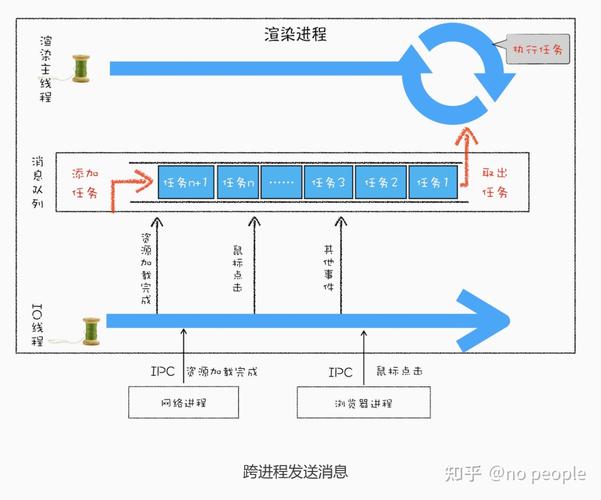
知识分类基础计算机知识、基础软件安装、简单文件知识、HTML基础知识目 标理解浏览器如何加载CSS和HTML、浏览器遇到无法解析的CSS会发生什么原 因在一些面试场合,也会因为CSS原理会问到CSS到底是怎么工作的?当设备一个文件的时候,必须符合文件的内容文件的样式信息,下面我们会处理它的标准文件的样式信息,是,下面的步骤是加载网页的需要浏览的版本,展示它的版本浏览器并且在处理文件的时候会有不同的方式,但是下面的步骤基本都会出现浏览器载入HTML文件(比如从网络上获取)将HTML文件转换成一个DOM(Document Object Model),DOM是文件在计算机内存中的表现形式,下一节将详细解释DOM会拉取该播放的资源,包含HTML和CSS相关的样式播放JavaScript图片的播放器,然后在此进行处理,简单的同时对如何处理这个节JavaScript不会展开叙述浏览器拉取到CSS之后会进行解析,根据选择器的不同类型(如element、class、id等)把它们分到不同的“桶”中浏览器根据它找到不同的选择器,将中间的不同规则(基于选择器的规则,如元素器、类选择器、id器等)应用在DOM的节点中,并添加不同依赖的样式(这个步骤称为渲染树)之前的结构进行了预测,之后渲染树应该会出现网页展示在屏幕上(这一步被称为着色)结合下面的图示更形象:关于DOM一个DOM有一个树形文字结构,标注语言中的每个元素、属性以及每一段都着结构树中的节点(Node/DOM或DOM node)节点由一个节点本身和其他DOM节点的关系定义,有些有父节点,有些节点有兄弟节点(同级)对于DOM的理解操作会帮助你设计、调试和维护你的CSS,因为DOM是你的CSS样式和文件内容的部分当你浏览器F12调试的时候你需要DOM以查看使用了哪些规则一个真实的DOM案例很长且枯燥的案例,这里我们通过一个HTML片段来了解HTML如何转换成DOM下面列HTML代码:当前在这个 DOM 中,<p>元素的节点是父节点,它的子节点是一个文本节点和三个节点节点<span>的节点节点,SPAN同时也是他们的文本节点的父节点上图就是浏览器怎么解析之前的那个HTML片段——它生成上图的DOM树形结构,然后按照输出到浏览器:应用CSS到DOM让我们看看添加一些CSS到文件里渲染,同样的HTML代码:下面为CSS代码:浏览器会解析HTML并创建一个DOM,然后解析CSS可以看到唯一的选择器就是span元素选择器,浏览器处理规则会非常快
把同样的规则用在三个<span>标签上,然后直接渲染出图像到屏幕上现在的显示如下:当浏览器遇到无法解析的CSS代码会发生什么在的文章中提到了并不会实现所有的浏览器,很多人也不会实现最新的浏览器的文章,因此我们可以同时使用 CSS 持续不断地开发之前的领先浏览器,你可能会宣布奇怪的选择器遇到无法解析的 CSS 器或何时会发生浏览?答案就是浏览器什么也不会做,继续解析下一个CSS样式
如果这些浏览器在解析你所写的 CSS 规则制定的过程中遇到了无法理解的属性或值,它会显示并继续解析 CSS 声明或者当浏览器遇到它很新的时候还没有支持的 CSS 代码的时候上面的情况同样会发生(触发)类似的,当遇到无法解析选择器的时间时,他会直接启动整个选择器规则,解析下一个 CSS 选择器下面的案例中,我使用会导致错误的英式拼写来写“颜色”,所以我的属性的段落没有被渲染成蓝色,而执行其他的CSS代码会正常,只有错误的部分会被触发浏览器浏览中多,代表着你使用最新的 CSS 优化过程中的一个无法解析的规则也不会报错当你浏览多个 CSS 样式的时候,会加载样式表中指定的元素最后的 CSS 代码进行渲染多个样式表,上级请同一个指定的样式表,正因为这样,你来解决一些浏览器等浏览器也不能为新特性的问题(比如指定两个 CSS 样式)个width)这个特点在你想的一个很新的 CSS 特性,但不是所有的浏览器都支持使用的时候(浏览器)非常有用,更有意义,一些老的浏览器不接受calc()(计算一下,CSS3 新增,作为元素动态宽度、长度等,注意指定这里的动态是计算的一个值)就这样;新式的浏览器指定并把一个行解析成图片,覆盖第一行的丰富内容后面的课程我们会讨论更多关于浏览器的连接问题最后恭喜你完成本模块,下面的文章你用你的新知识来完成覆盖样式的案例,在这个过程中测试一些 CSS 样式









0 评论