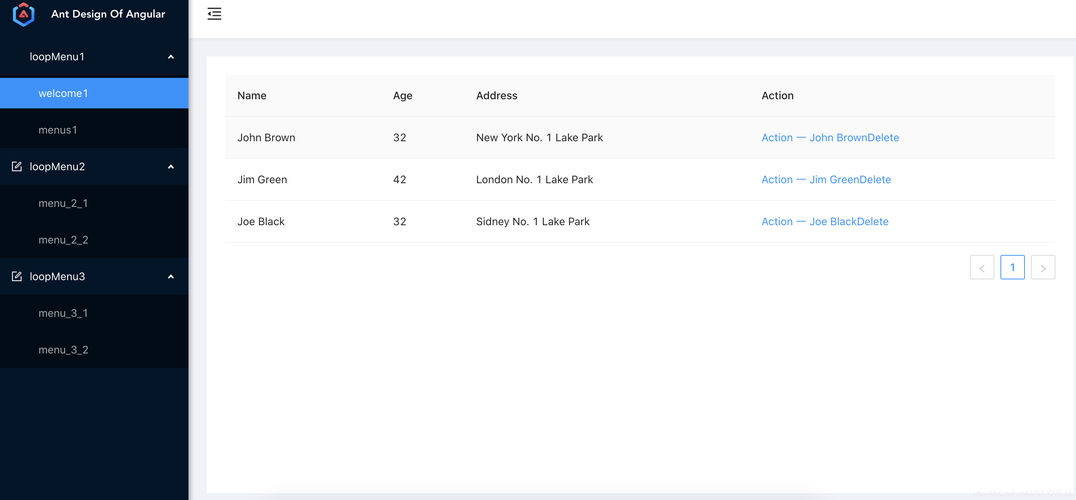
import {NgZorroAntdModule} from 'ng-zorro-antd'; imports: [ BrowserModule, AppRoutingModule, NgZorroAntdModule, FormsModule, ReactiveFormsModule, HttpClientModule, BrowserAnimationsModule ],引入以后就可正常使用ng-zorro-antd的组件2.在ngzorro10版本以后: 无需在app.module.ts 引入NgZorroAntdModule,已经取消这个Module在ng add ng-zorro-antd完之后,需要引入样式文件:在 angular.json 中引入如下文件:{ "styles": [ "node_modules/ng-zorro-antd/ng-zorro-antd.min.css" ] } 在 style.css 中引入预构建样式文件: @import "~ng-zorro-antd/ng-zorro-antd.min.css";在使用组件时,如果使用多 Module 管理方式,NG-ZORRO 的模块需要在每个子 Module 中都要 import,如下例:import { NgModule } from '@angular/core';import { CommonModule } from '@angular/common';import { WelcomeRoutingModule } from './welcome-routing.module';import { WelcomeComponent } from './welcome.component';import { NzGridModule } from 'ng-zorro-antd/grid'; //栅格模块import { NzInputModule } from 'ng-zorro-antd/input'; //输入框import { NzFormModule } from 'ng-zorro-antd/form';import { FormsModule, ReactiveFormsModule } from '@angular/forms';import { NzButtonModule } from 'ng-zorro-antd/button';import { NzRadioModule } from 'ng-zorro-antd/radio';import { NzCheckboxModule } from 'ng-zorro-antd/checkbox';@NgModule({ imports: [ CommonModule, WelcomeRoutingModule, NzGridModule, NzInputModule, NzFormModule, FormsModule, ReactiveFormsModule, NzButtonModule, NzRadioModule, NzCheckboxModule ], declarations: [WelcomeComponent], exports: [WelcomeComponent]})export class WelcomeModule { }各模块名称可以在官网中示例中查到同时也可以创建一个公用的module,引入这些常用的,然后再根module引用公用module即可Ps: 如果只有 app.module.ts,可以将这些模块全部引入,再按照以前的方式使用
(图片来源网络,侵删)





0 评论