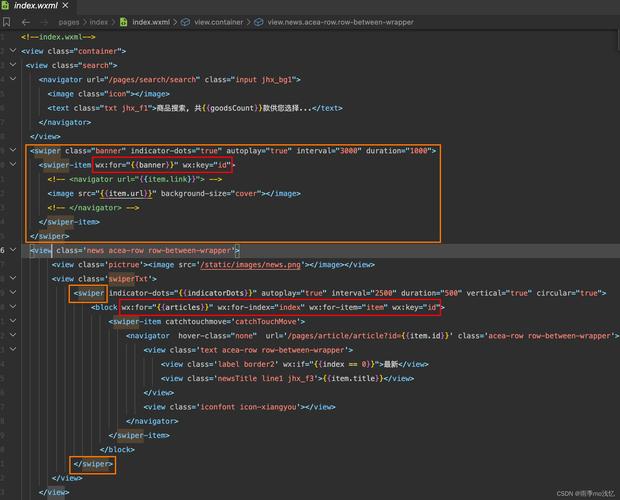
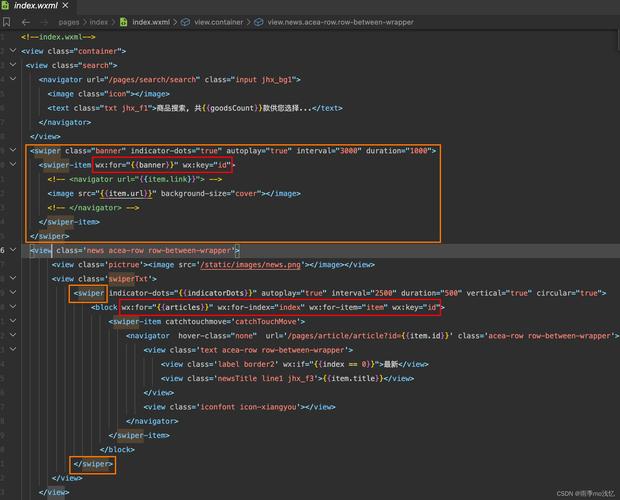
微信小程序的模版与配置,包括五个内容1.使用WXML模版语法~渲染页面结构2.使用WXSS模版样式~美化页面结构3.使用app.json进行全局配置4.使用page.json进行页面配置5.发起网络数据请求这次详细介绍:1.使用WXML模版语法~渲染页面结构关键点1:数据绑定 = 在data中定义数据(在页面对应的.js文件中,把数据定义到data对象中) + 在wxml页面结构中使用数据(使用双大括号把数据括起来,即小程序的Mustache语法,可以把数据渲染到页面)Mustache语法主要用于绑定内容、绑定属性和运算。关键点2:事件包括1.手指轻触click的tap事件(通过bindtap)、2.文本框输入的input事件(通过bindinput)、3.状态改变时触发的change事件(通过bindchange)每个事件event包含七个属性,分别是1.事件类型type属性、2.页面打开至触发事件的毫秒数timeStamp属性、3.事件组件对应的属性值target属性、4.当前组件属性值currentTarget属性、5.额外的信息detail属性、6.事件触发时触摸点信息的数组touches属性、7.事件触发时变化的触摸点信息的数组changedTouches属性,通过event.属性使用。小知识点:页面组成部分pages文件夹展开,包括两个文件夹,分别是index文件夹首页文件 和logs文件夹日志文件。其中,每个页面均由4个基本文件组成:.js文件 页面的脚本文件,页面逻辑,存放页面的数据、事件处理函数等.json 配置窗口的外观表现等,是 当前页面的配置文件.wxml 当前页面的模版结构文件.wxss 当前页面的样式表文件


0 评论