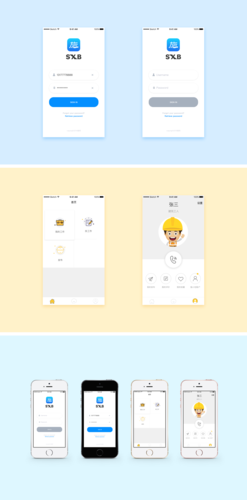
图标图标是页面中的点睛之处,美观又有特色的系列图标能帮助用户加深对APP应用的印象推荐阅读:APP图标设计的6种风格
布局布局是从宏观角度对页面元素进行全面规划APP的布局设计不能仅考虑视觉效果,应注意整体元素的协调,需要遵循以下设计原则:●主页面不宜过长,应按照用户需求将所有重要内容依次排列,并应区别于二级、三级页面在所有页面中,重要信息应位于页面的中上部位置,消息、提示等实时信息可采用弹窗、气泡、下拉等多种形式进行通知推荐阅读:APP界面布局"小经验"
●APP的全局导航尽量采用底部导航形式,方便用户进行单手操作在文本内容排版时要注意上下文间距,标题文本采用更大的字号更深的颜色或更重的笔触来展现,能突出重点,有效地引导用户阅读① 官方头条号:设计智造 顶级创意设计师必备② 本篇为 设计智造www.cocoo.top 编辑整理,版权归原作者所有,转载请注明出处
(此处已添加圈子卡片,请到今日头条客户端查看)

(图片来源网络,侵删)








0 评论