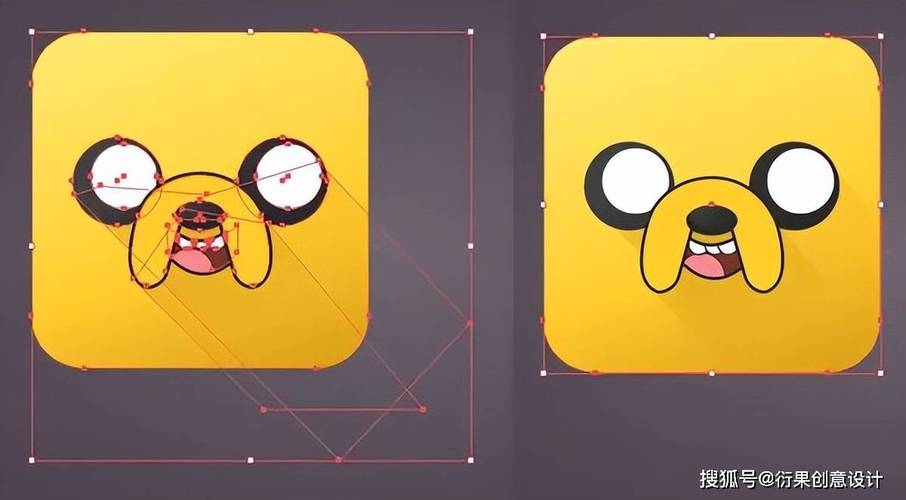
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦翻译不足之处,自行脑补哦1. 准备文件步骤1创建您喜欢使用的任何大小的 新文档;我通常在800 px正方形的文档中创建一个图标集使用 矩形工具(M)绘制与整个画板重叠的大矩形在“ 渐变”面板中用“径向渐变”填充矩形, 从“中灰色”到“深灰色”步骤2使用“渐变工具”(G)调整径向渐变的半径,以 使该半径比一个完美的圆形更椭圆2. 杰克狗步骤1使用矩形工具绘制一个芥末黄色正方形 向内拉动 角,以使矩形变圆如果您没有使用 Adobe Illustrator CC,则可以改用“ 圆角矩形”工具步骤2接下来,我们将吸引杰克的眼睛使用 椭圆工具(L)绘制一个黑色或深灰色的圆圈在黑色圆圈内画一个较小的白色圆圈,确保将其放置在比中心更靠近右上方的位置用右眼重复步骤3从三个圆角矩形开始将水平圆角矩形的任一侧与两个垂直矩形重叠确保垂直的镜头稍微向外旋转团结所有三种形状的 探路者面板使用 钢笔工具(P)或 铅笔工具(N)绘制与左上方重叠的形状以使其平滑(请参见下文)拐角太严重了选择两个形状,然后在“ 路径查找器”面板中单击“ 减号”重复设计的左下角:绘制一个平滑左下角的形状,然后在“ 路径查找器”面板中单击 减负您可以在左侧重复前面的步骤,也可以在右侧复制左半部分用大矩形覆盖设计的右半部分在“路径查找器”面板中再次 单击“ 减号”复制(Ctrl-C)并粘贴(Ctrl-V) 剩余的左侧在垂直轴上反映复制的对象 ,并使右侧与左侧对齐 团结在两个形状对齐步骤4在鼻子上画一个椭圆,然后 轮廓设置为2–4 pt第5步让我们在口腔和牙齿上工作使用 钢笔工具绘制一个红棕色的微笑嘴,并将其放在“层”面板中的枪口下方 我为舌头画了一个半圈,并将填充颜色设置为粉红色每个齿是一个圆角矩形在口腔顶部复制并 粘贴三个牙齿形状选择牙齿和嘴巴的对象使用“形状生成器工具”(Shift-M),选择不与嘴形相交的牙齿部分我喜欢将我的工具拖到所有这些形状上,以便它们合并,与其余牙齿断开连接删除牙齿的非相交部分,并在牙齿,嘴和舌头上添加1-3 pt的轮廓3. 杰克狗:添加渐变步骤1使用钢笔工具从枪口到右下角绘制几个长矩形形状 在“渐变”面板中,将 线性渐变应用于从100 %不透明的黄变为0%不透明度的形状步骤2选择基本矩形,并应用从黄色到芥末黄色的 线性渐变,两种颜色中的深色在右下角步骤3选择并 组合(Ctrl-G)您的图标组件在一起在图标设计上复制并 粘贴基本矩形选择两者并 制作剪贴蒙版(Ctrl-7),这样您的长渐变就不会超出图标设计范围了步骤4在图标后面放置一个深黄色矩形,然后将其稍微向下移动以增加图标的尺寸 集团剪贴蒙版组和新的矩形在一起选择组,并应用 阴影转到 效果>风格化>阴影添加以下属性:模式:正片叠底不透明度:25%X偏移:4像素Y偏移:6像素模糊:1像素颜色:黑色4. 芬恩步骤1从Jake图标复制并 粘贴基本矩形将渐变填充设置为白色到浅灰色像上一个图标一样,将阴影添加到基本形状中步骤2对于Finn的脸,在图标中心绘制一个桃红色的椭圆形在“渐变”面板中,将填充颜色设置为浅桃红色至中桃红色 将笔触颜色设置为与Jake图标中相同的黑色或深灰色,权重为2–3 pt步骤3两个小圆圈形成了Finn的眼睛我在从深灰到黑的每种颜色中都添加了 线性渐变我用铅笔工具在嘴上画了一个弯曲的形状 想象这是一个软心豆粒或肾脏形状如果您觉得更舒适,也可以使用钢笔工具绘制它 步骤4就像杰克(Jake)的牙齿一样,芬恩(Finn)的牙齿也很小他的牙齿上有缝隙,所以一个在左边,两个在右边重叠与杰克的嘴一样,请使用“ 形状生成器工具”从嘴形中删除不相交的牙齿组件步骤5对于轮廓, 复制并 粘贴每个牙齿将副本设置为带有黑色轮廓的黑色,然后 将其对齐白色牙齿形状的后面然后,为粉红色的舌头画一个半圈或半个心步骤6与Jake图标一样,绘制一个从图标的面部到右下角的矩形渐变形状将其放在“图层”面板中的面部组件后面 使用 剪切蒙版将渐变形状剪切为矩形对于Finn的衬衫,在Finn图标的下部绘制一个蓝色矩形使用 形状生成器工具删除图标的不相交组件将明亮的蓝色到中等蓝色的线性渐变应用 到形状步骤7让我们为该图标添加一些最后的修饰在图标的其余部分后面绘制一个深蓝色的圆形矩形,以向图标本身添加尺寸使用 椭圆工具在脸部上方绘制浅桃红色椭圆确保渐变从淡桃红色(不透明度为100%)变为0%步骤8确保将每个图标 与其自身的组件分组在一起另外,请确保每个图标中的笔划宽度与您在下面看到的样式相似让我们继续进行最后的图示,泡泡糖公主
5. 泡泡糖公主步骤1画一个圆形的粉红色正方形在图标的下半部分上用淡粉红色圆圈覆盖正方形步骤2用矩形覆盖脸部顶部,然后在“路径查找器”面板中单击“ 减号前线” 以创建边缘步骤3对于PB的冠,在头顶上方绘制一个细长的黄色矩形在中心向上绘制一个小的垂直矩形然后,绘制一个黄色圆圈以将其全部关闭PB的眼睛是两个小黑眼圈,而在她的皇冠顶部中央则有一个小黑眼圈最后,她的脖子是脸部形状下的细粉红色矩形,终止于图标的底部边缘步骤4团结面部和颈部的形状一起 探路者面板在面部和2–4 pt的黄色王冠上添加轮廓步骤5使用 钢笔工具为嘴画一个半圆或一条柔和的曲线描边设置为2–3 pt权重,并使用“圆形帽” 第6步最后,让我们添加一些简单的渐变和渐变形状表冠具有黄色至黄色线性渐变脸是粉红色到中等粉红色有两种渐变形状:一种在冠下,另一种在脸下两者均为100%至0%不透明度的深粉红色与该图标之前的其他图标一样,使用 剪贴蒙版剪切图标组件,并将“阴影”添加 到最终的图标设计中支持就完成啦









0 评论