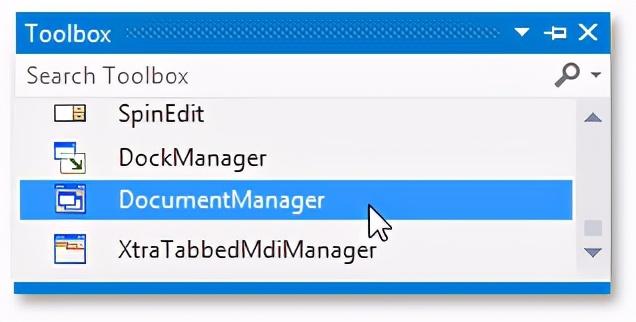
本教程将向您展示如何执行以下操作:使用Document Manager创建传统的基于文档的工作区;添加 Dock Manager 组件并实现常规或自动隐藏面板;使用Bar Manager组件来管理文档和面板。Step 1 - 文档管理器在这一步中,您将学习如何使用 Document Manager 组件。文档管理器允许您根据相应的视图(Views)创建选项卡式或 MDI 应用程序 UI,主要的文档管理器元素是文档 - 能够封装所需内容并基于父视图显示的对象。1. 启动 Visual Studio,创建一个新的Windows Forms Application项目,然后指定其名称和位置。2. 在 Visual Studio 工具箱中找到 DocumentManager 组件并将其拖放到您的表单上。3. 通过单击控件右上角的智能标记按钮调用 DocumentManager 的智能标记,默认情况下,新添加的 DocumentManager 应用了选项卡式视图。您可以通过相应的‘Convert to…’链接将其更改为另一个可用的视图,默认选项卡式视图适用于当前示例,因此保持不变并调用 DocumentManager Designer。4. 切换到设计器中的 ‘Documents’ 部分。5. 在Solution Explorer中右键单击您的项目并选择Add New Item,如下所示。在显示的对话框中,选择User Control并输入其名称。根据您的要求多次重复此步骤,然后将控件添加到每个User Control并根据需要自定义其属性,确保您的项目编译没有错误,然后继续下一步。6. 您现在拥有多个代表最终用户工作区的User Control,现在为每个现有的User Control添加一个文档。 打开设计器并再次转到Documents部分,如您所见,Populate按钮现在可用,单击此按钮可为项目中的每个User Control添加一个文档。请注意,每个文档都通过 BaseDocument.ControlName 和 BaseDocument.ControlTypeName 属性与相应的用户控件相关联。7. 最后,处理视图的 BaseView.QueryControl 事件并将所需的控件传递给每个文档:C#
private void tabbedView1_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e) {if (e.Document.ControlName == "UserControl1") e.Control = new UserControl1();else e.Control = new UserControl2();}VB.NETPrivate Sub tabbedView1_QueryControl(sender As Object, e As DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs)If e.Document.ControlName = "UserControl1" Thene.Control = New UserControl1()Elsee.Control = New UserControl2()End IfEnd Sub8. 下图说明了应用 Office 2013 皮肤的结果。在下一步中,您将学习如何在您的应用程序中结合使用 Document Manager 和 Dock Manager。
(图片来源网络,侵删)








0 评论